Introduction: Hi Guys, Today I would like to take this opportunity to let you know about how you can Create New SharePoint 2013 Web Application using SharePoint Server Object Model (SSOM). To achieve this you have to follow below steps:
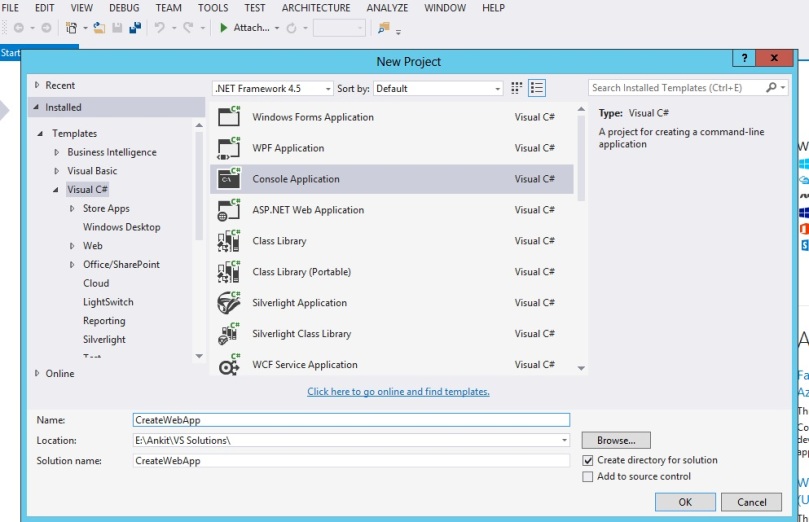
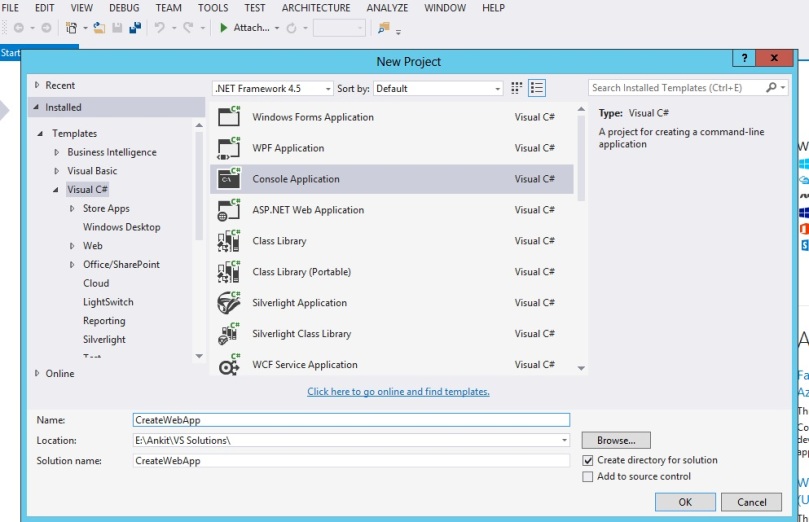
Step 1: Go to SharePoint Server –> Open Visual Studio –> Click on New Project –> Create console Application and name it whatever you want.

Step 2: Add reference to Microsoft.SharePoint and add using Microsoft.SharePoint; and using Microsoft.SharePoint.Administration; namespace at the top of Program.cs file.
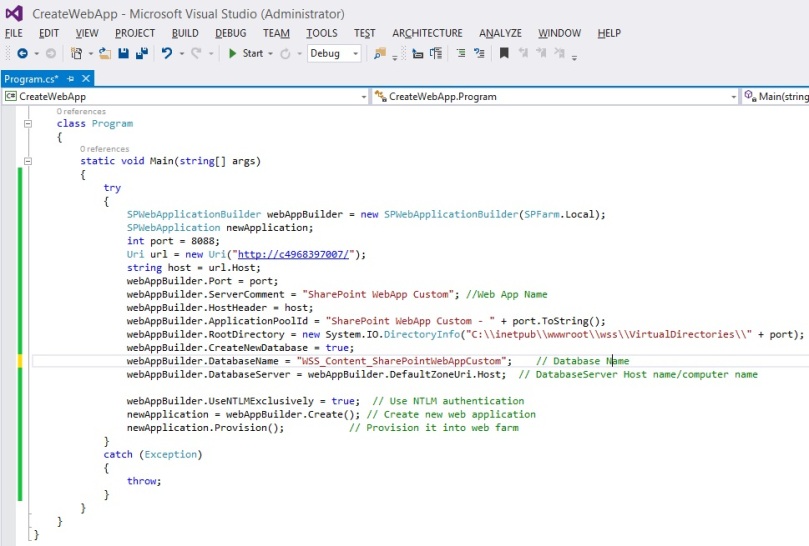
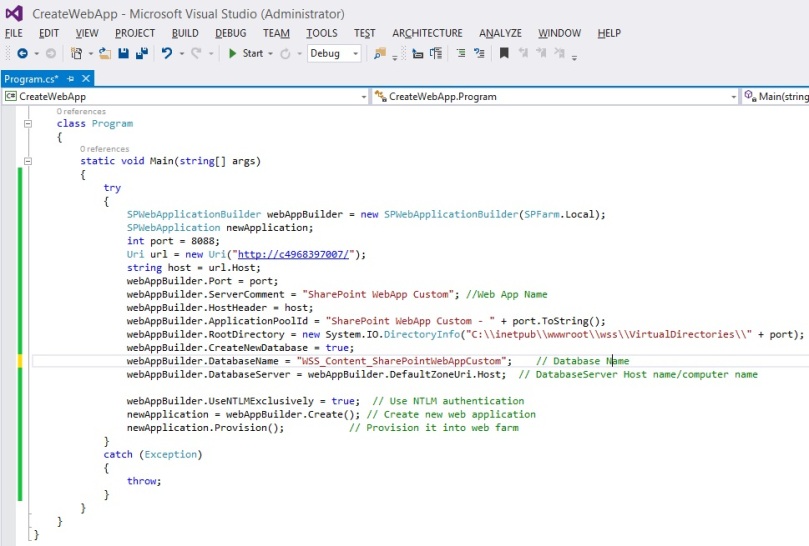
Step 3: write the below code inside Main function.
try
{
SPWebApplicationBuilder webAppBuilder = new SPWebApplicationBuilder(SPFarm.Local);
SPWebApplication newApplication;
int port = 8088;
Uri url = new Uri("http://servername/");
string host = url.Host;
webAppBuilder.Port = port;
webAppBuilder.ServerComment = "SharePoint WebApp Custom"; //Web App Name
webAppBuilder.HostHeader = host;
webAppBuilder.ApplicationPoolId = "SharePoint WebApp Custom - " + port.ToString();
webAppBuilder.RootDirectory = new System.IO.DirectoryInfo("C:\\inetpub\\wwwroot\\wss\\VirtualDirectories\\" + port);
webAppBuilder.CreateNewDatabase = true;
webAppBuilder.DatabaseName = "WSS_Content_SharePointWebAppCustom"; // Database Name
webAppBuilder.DatabaseServer = webAppBuilder.DefaultZoneUri.Host; // DatabaseServer Host name/computer name
webAppBuilder.UseNTLMExclusively = true; // Use NTLM authentication
newApplication = webAppBuilder.Create(); // Create new web application
newApplication.Provision(); // Provision it into web farm
}
catch (Exception)
{
throw;
}

Step 4: Execute the console application by pressing F5.
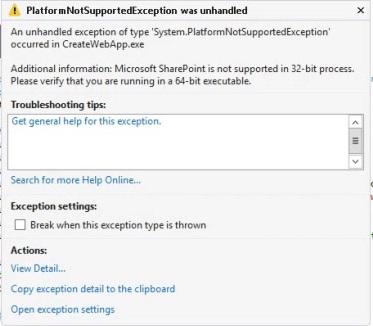
Note: If you get any exception while executing your app, click here to preform certain steps to overcome from this.
Platform Not Supported Exception was unhandled.
Microsoft SharePoint is not supported in 32-bit process. Please verify that you are running in a 64-bit executable.
Step 5: Now try again to execute the console application by pressing F5.

Note: This will take some time to complete and create your Web Application. So wait until it gets completed.
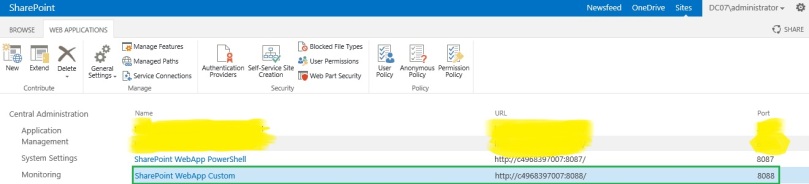
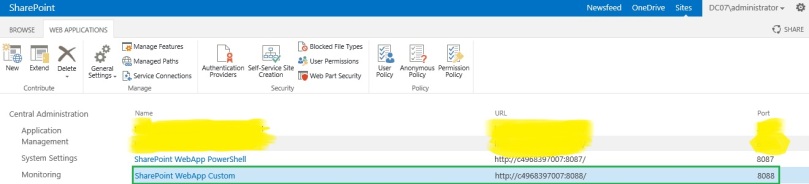
Step 6: To check whether your Web application has been created or not, Go to SharePoint Central Administrator –> Click on Manage Web Application. You will find the newly created web application here.

Related post:
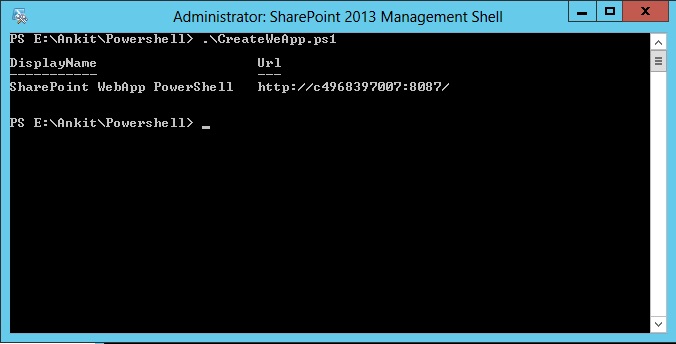
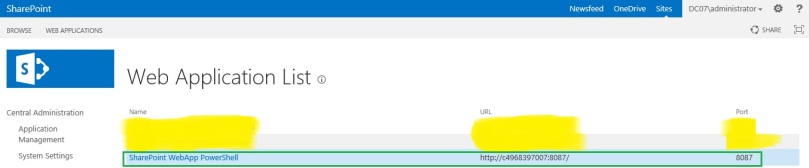
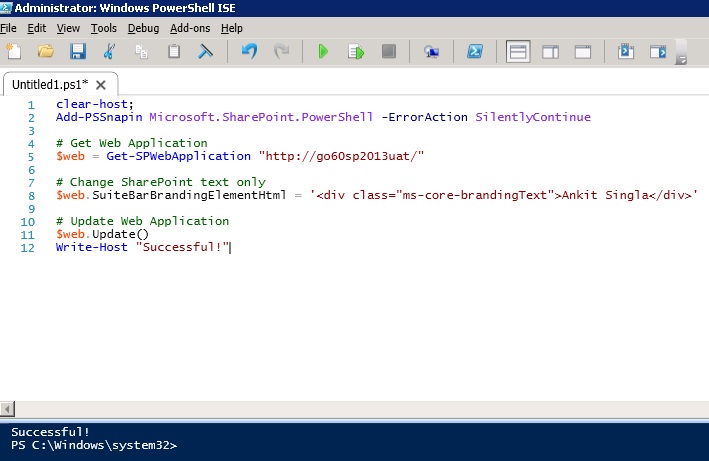
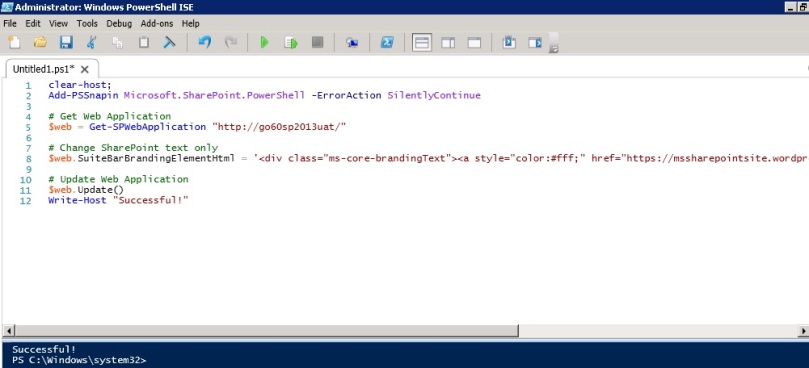
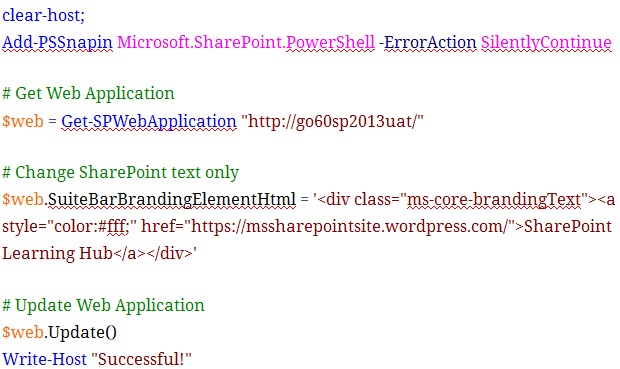
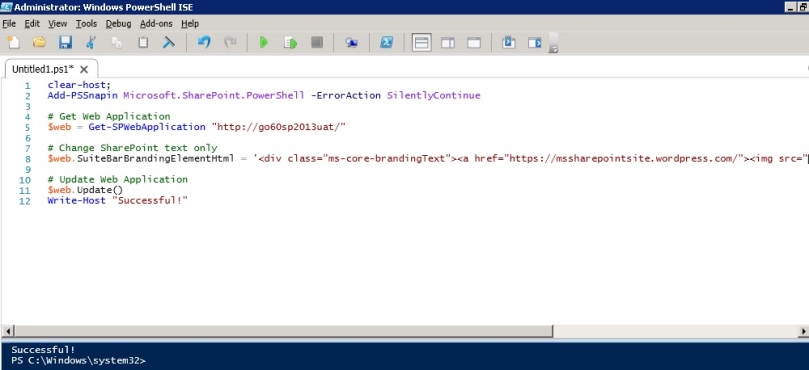
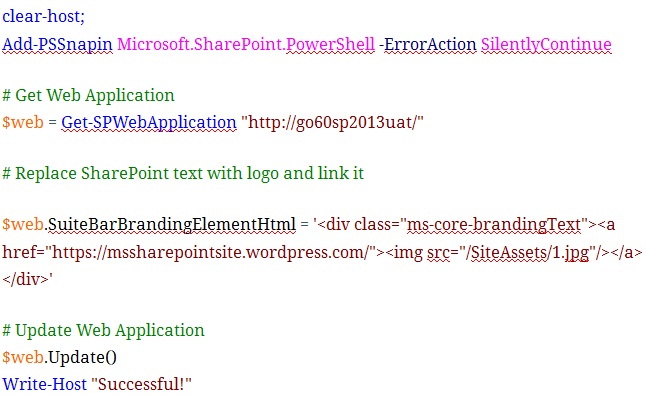
Create SharePoint Web Application using Powershell
Thanks for giving the specious time to read this blog. Click on like button if this blog helped you in any way or give your valuable comments for the betterment.. 🙂